Financial SaaS App
Working with a Canadian bank, I joined this complex project mid-sprint. As the team had little understanding of the product, I advocated for a design spike, then completed discovery work with subject-matter experts. After better understanding how lenders complete the process of requesting loans for their corporate clients I worked with the team to design the complex lending application.
Objective | Transform a WORD doc into a digital complex lending application, reducing effort by team members and accessing capital quicker.
Role | Lead product designer
Platform | Saas Desktop
Team | Product manager, Product designer, User researcher, Engineering, Subject-matter experts
Responsibilities
Engaged subject matter experts, user researchers and product managers to gather requirements
Worked with product manager to create project plans
Collaborated with product design partner to work through design problems
Created flows, pages, interactions and production-ready designs
Used existing design system and designed new patterns
Built high-fidelity, interactive prototypes
Collaborated with engineering team to solve implementation issues
Advocated for design process in the organization
Created content and authored copy
How did we do it?
Discovery · Design · Iteratively test, refine & release
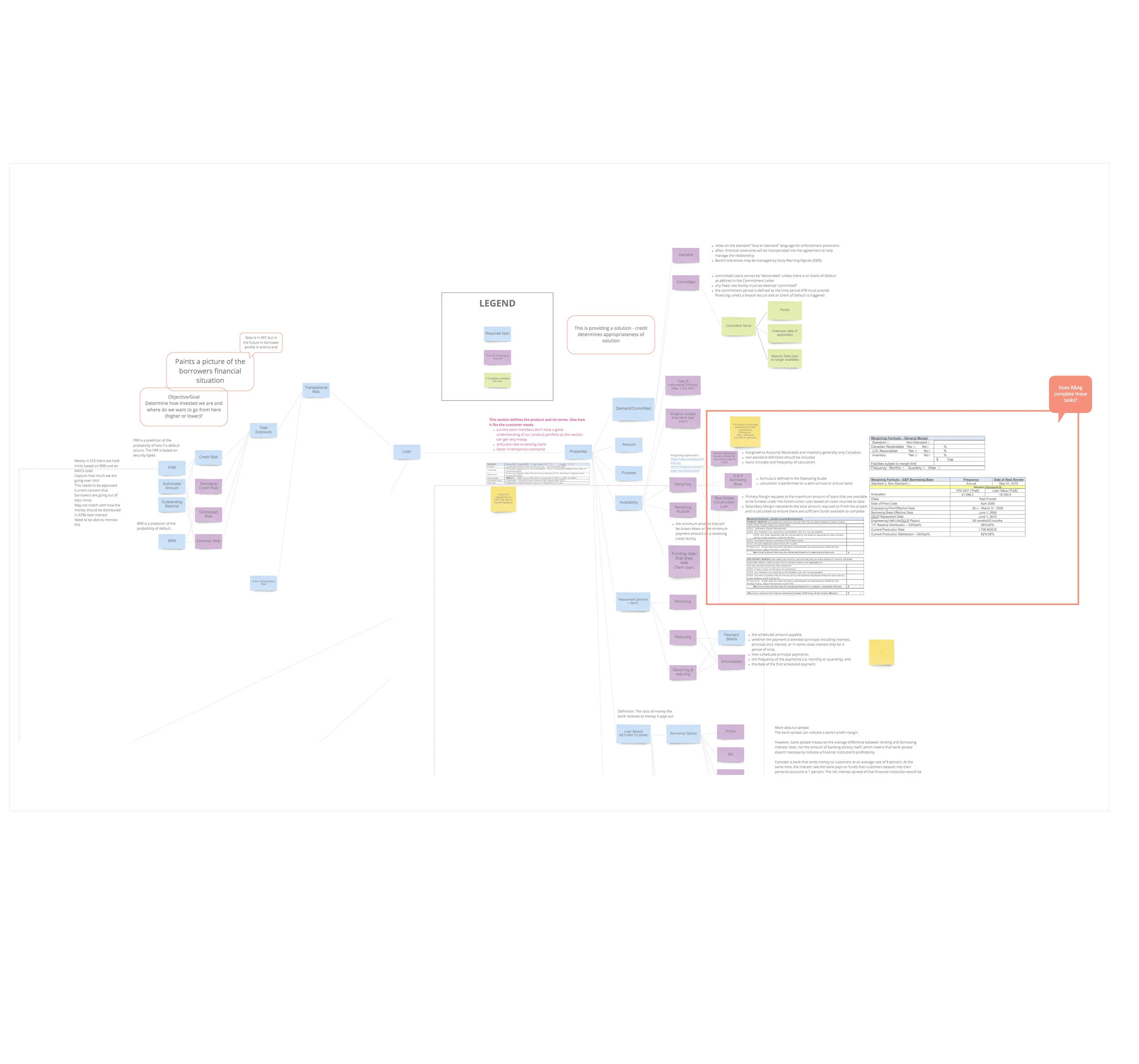
Discovery/Artifact Map
After pausing the design work, I pored over documentation to better understand the industry and process for all relevant roles. I synthesized this information into a visual map. This easily digestible overview mapped relationships, provided definitions and identified roles, activities and tools.
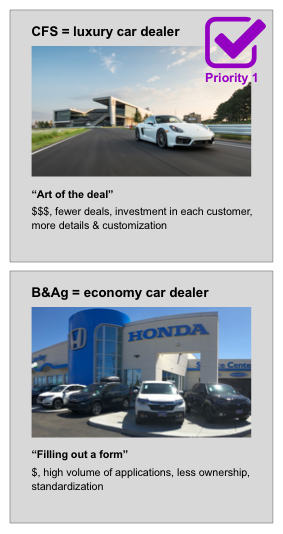
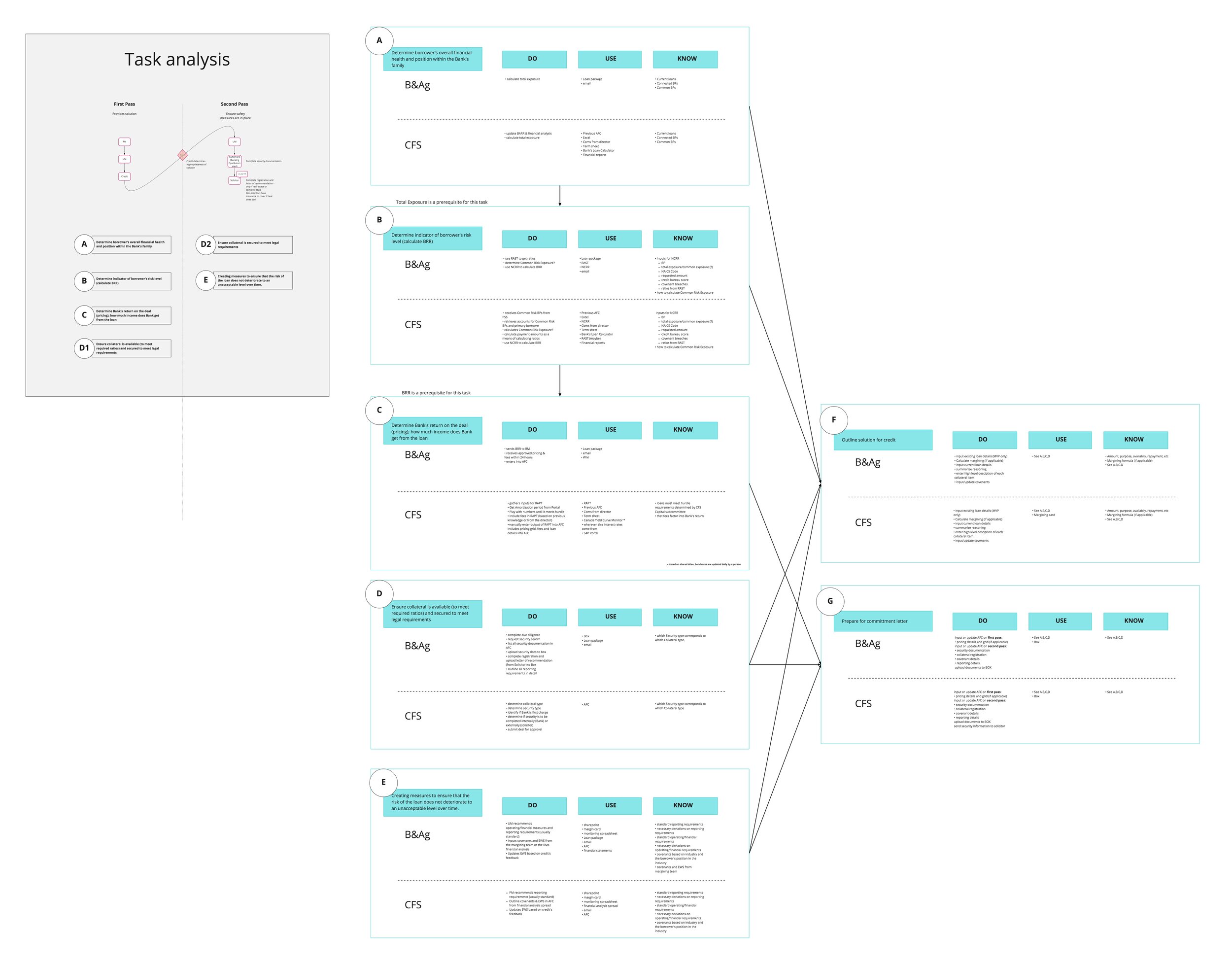
Discovery/Skinny User Profiles & Task Analysis
As the picture came into focus, we developed skinny user profiles. Using the limited information we had, we focused on tasks, objectives and key behavioral differentiators. Then, we engaged our subject matter experts to stress test the profiles and gather information with the artifact map as the stimuli. During these sessions we clarified tasks, actions, tools, relationships and sequencing. We developed a task analysis out of the information we gathered. The analysis and profiles were added to a design guide, which I developed to give the design team a baseline for our decisions.
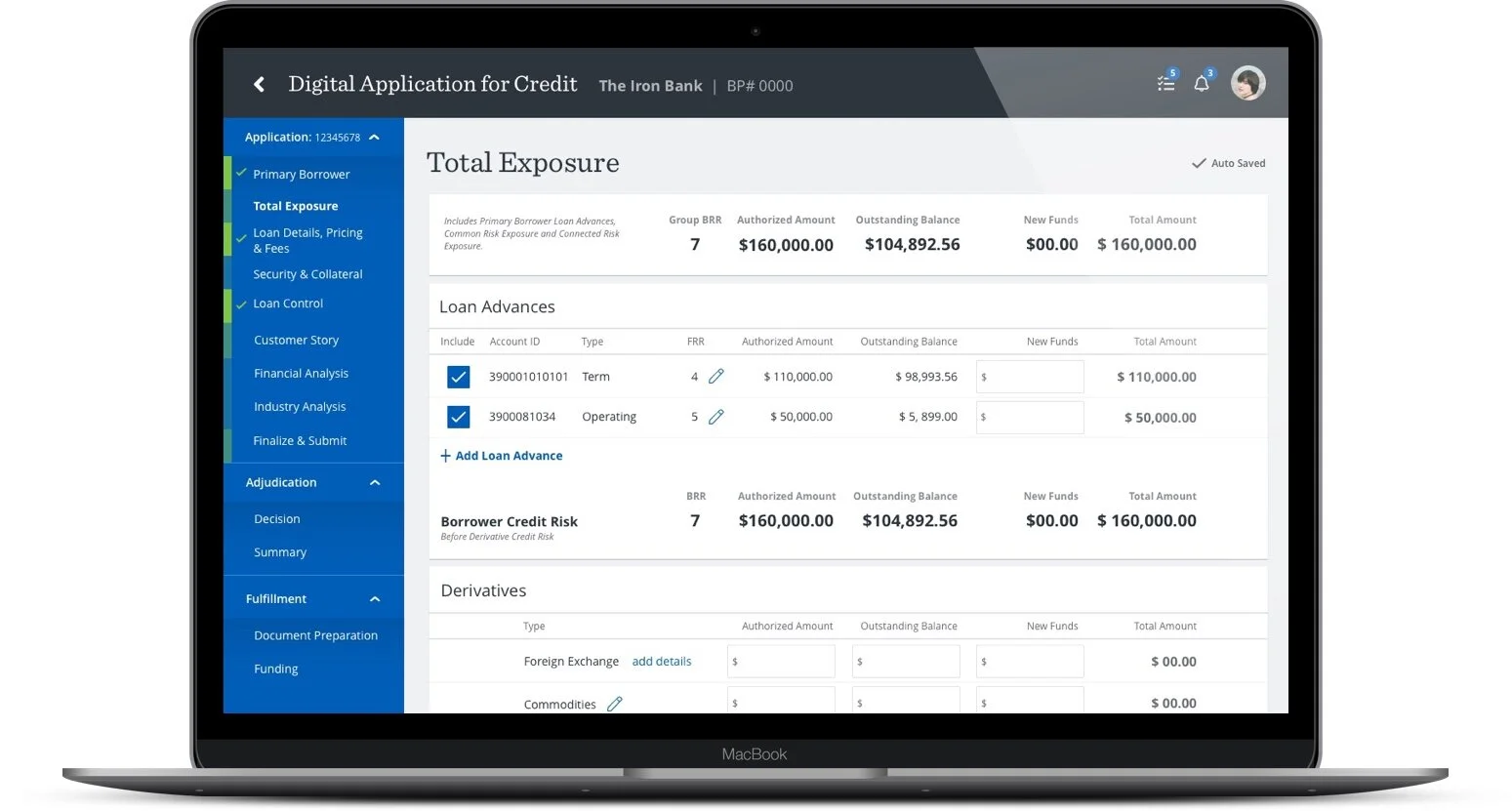
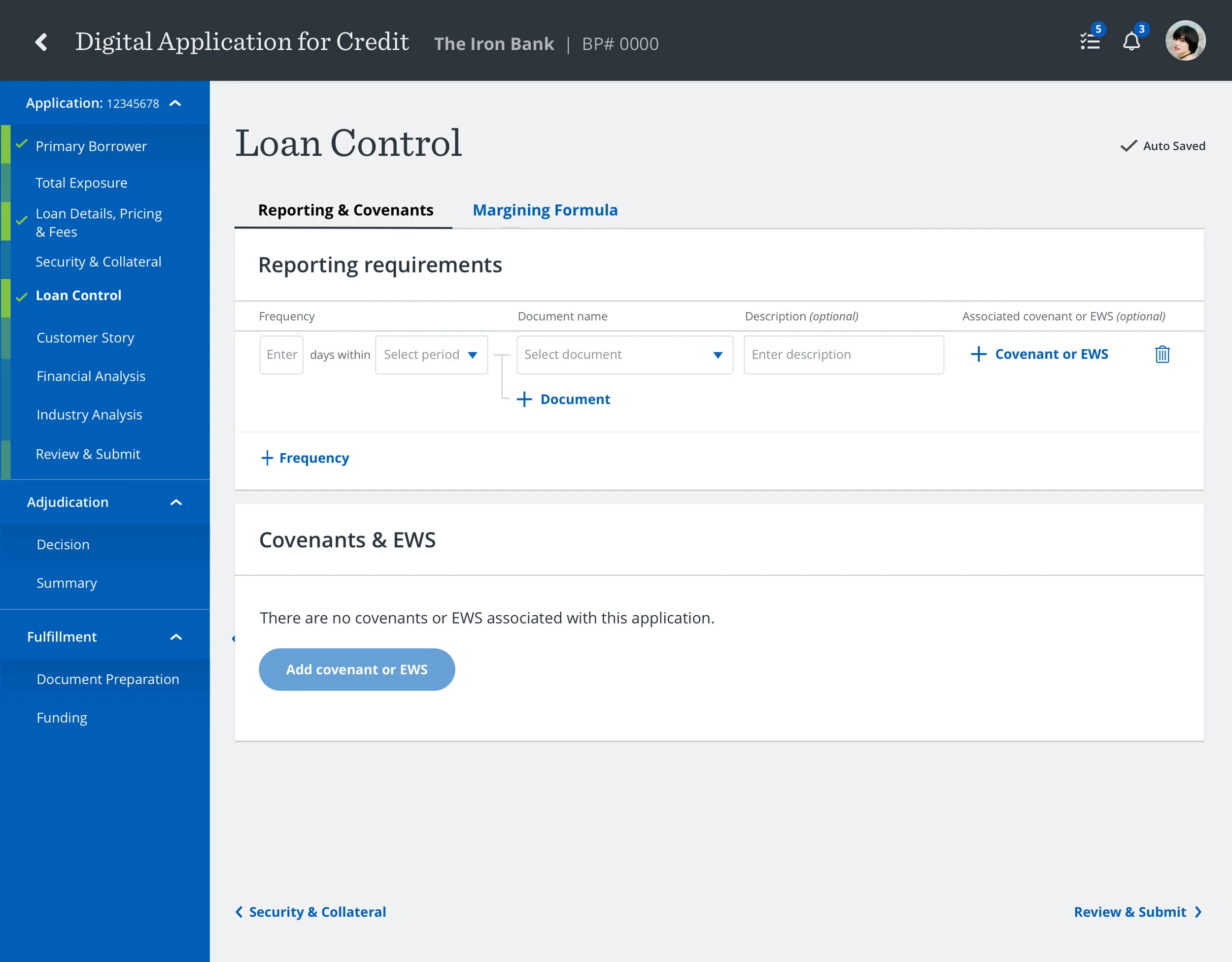
Design/Interaction Model Definition & Page Design
The experience principles I defined during discovery helped guide me during interface design.
Lenders were accustomed to entering free text into Excel table cells and required flexibility. However, the business wished to capture data points. I created an interface that satisfied both requirements by using the these tactics:
Input forms with optional fields
Two modes for each information chunk - 1. Edit, 2. View
Real language strings - to save space & improve comprehension by downstream users
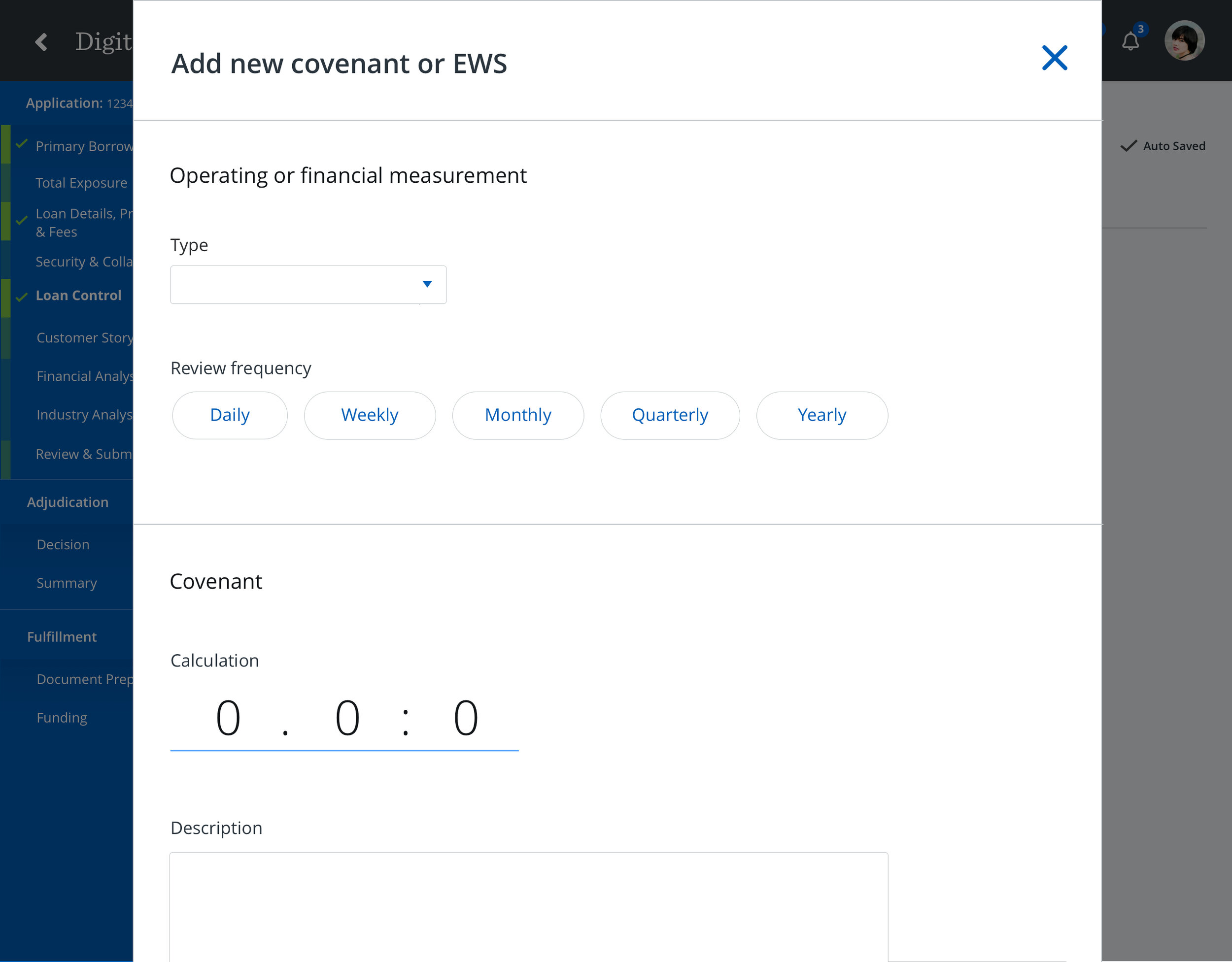
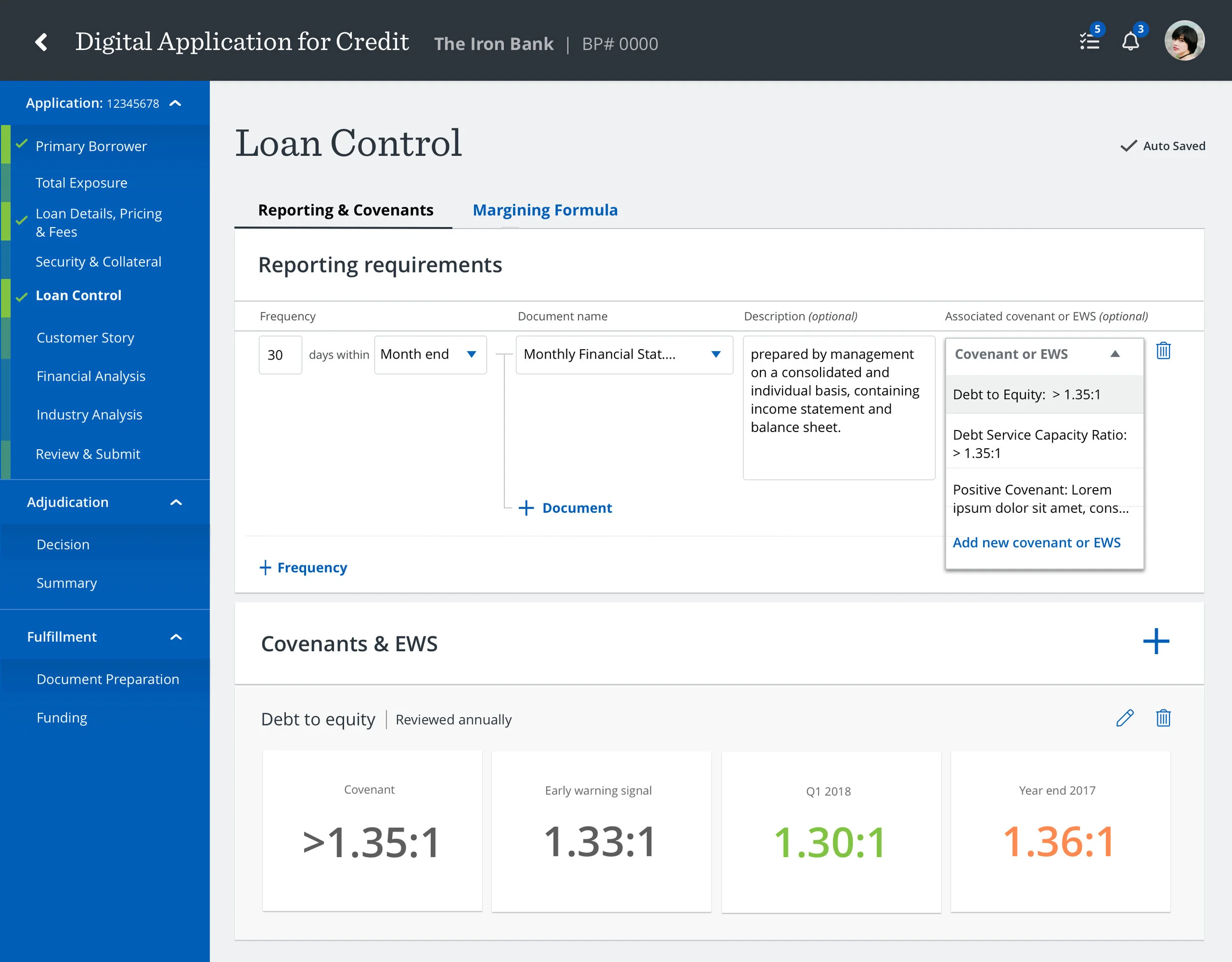
Design/Pattern Iteration & Creation
The established pattern library was used for consumer facing properties. Since this application required new components such as tree diagrams, nested cards and color-coded information display I designed new patterns. I adhered to the style-guide and reviewed my work regularly with my design partner. The new patterns were tested - when necessary.
Iteratively Test, Refine & Release/Subject Matter Expert Workshops & Usability Testing
Before designing each component, I engaged the subject matter experts in information gathering sessions as well as ongoing discussions and design reviews. Working with a user researcher we applied various methodologies during the information gathering sessions. This included ethnographic approaches and moderated discussion groups with stimuli. After the initial designs were complete I created high-fidelity, interactive prototypes, to be used in moderating testing sessions with the user researcher. These sessions answered key questions about usability, task completion and formatting of content. Often, since the method of task completion was broad across the user base, tests would reveal new requirements.
Iteratively Test, Refine & Release/Implementation
The team was working in an Agile manner. I collaborated closely with the engineering team and product managers each sprint to solve implementation issues as they arose. The requirements were entered and managed through Jira.
Iteratively Test, Refine & Release/Test Pilot Groups
Once a baseline product was ready it was launched in phases to test pilot groups. Information gathered via surveys was used to iterate on the design to tighten up the interface and flow.
“Even with limited features, nearly 70% of lenders were looking forward to using the new application.”
Over 8 months working with Sunny on a design solution meant to digitize an analog process full of nuances, specialized knowledge and endless loopholes, I was dazzled constantly by Sunny’s skill at finding patterns and uncovering the foundational challenges.
Sandra Mills, Senior Product Designer, ATB