Rapid improvements at scale: Payments mobile modernization
As the program lead, I guided multiple teams to transform four disjointed payment products into a cohesive mobile experience.
Objective | Refactor four disjointed payment products, implementing a new visual language and design system across iOS & Android.
Role | Principal Product Designer
Company | Wells Fargo
Team | Product partners, Product designers, Design operations, User research, Motion designers, Legal, Engineering, Accessibility, Brand Specialists & Agency, Design Systems, Content strategy
Responsibilities
Designed a program to scale the improvements across four payment products
Led team to complete foundational explorations, detailed design and execution
Co-created product requirements with product and engineering teams
Garner approvals from design executives
Led the creation of new design patterns for payments, integrating a rebrand
How did we do it?
Product Design Principles · Foundational Design Sprints · Concept Socialization · Requirement Workshops · Design Pods & Governance Model
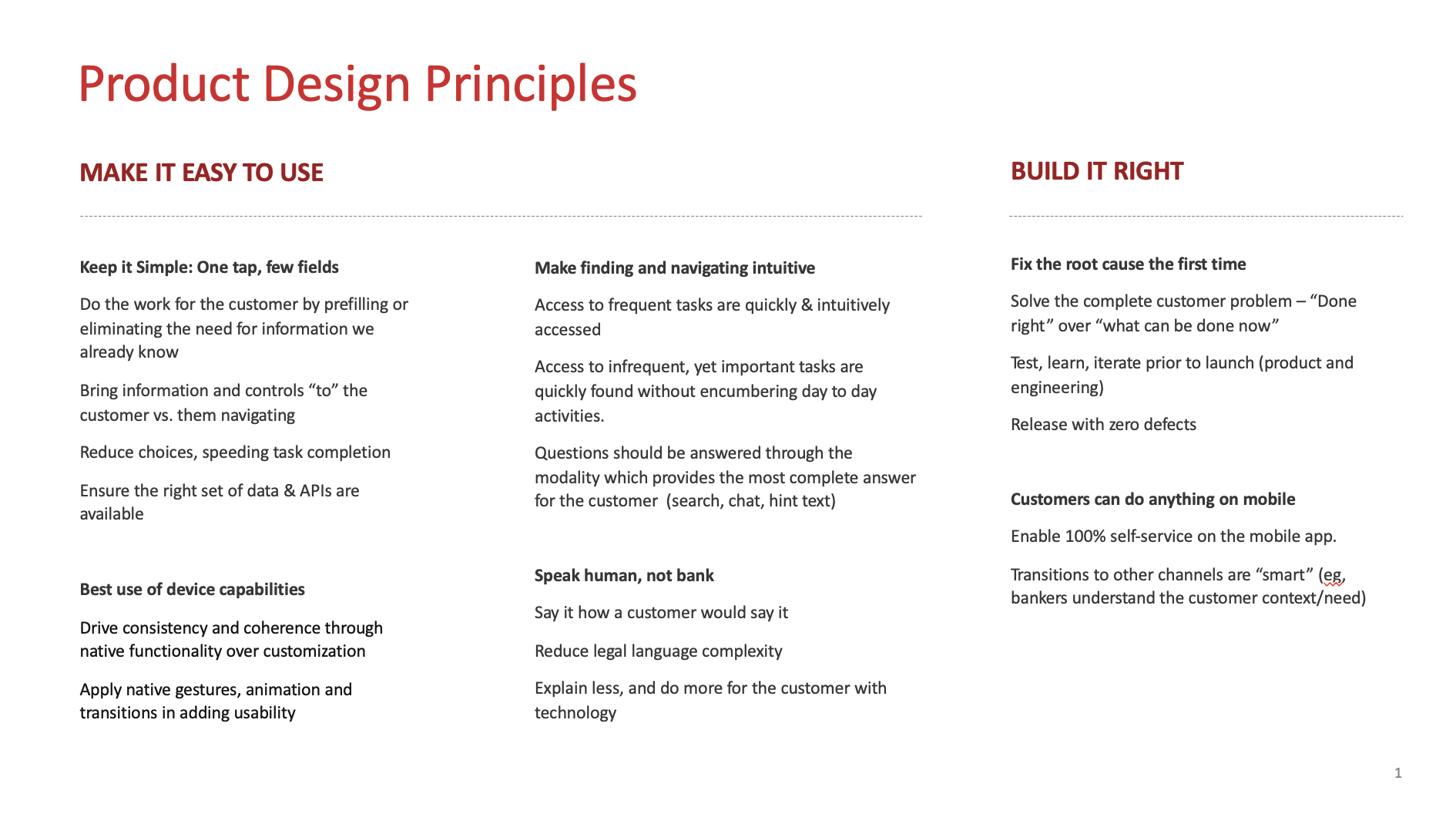
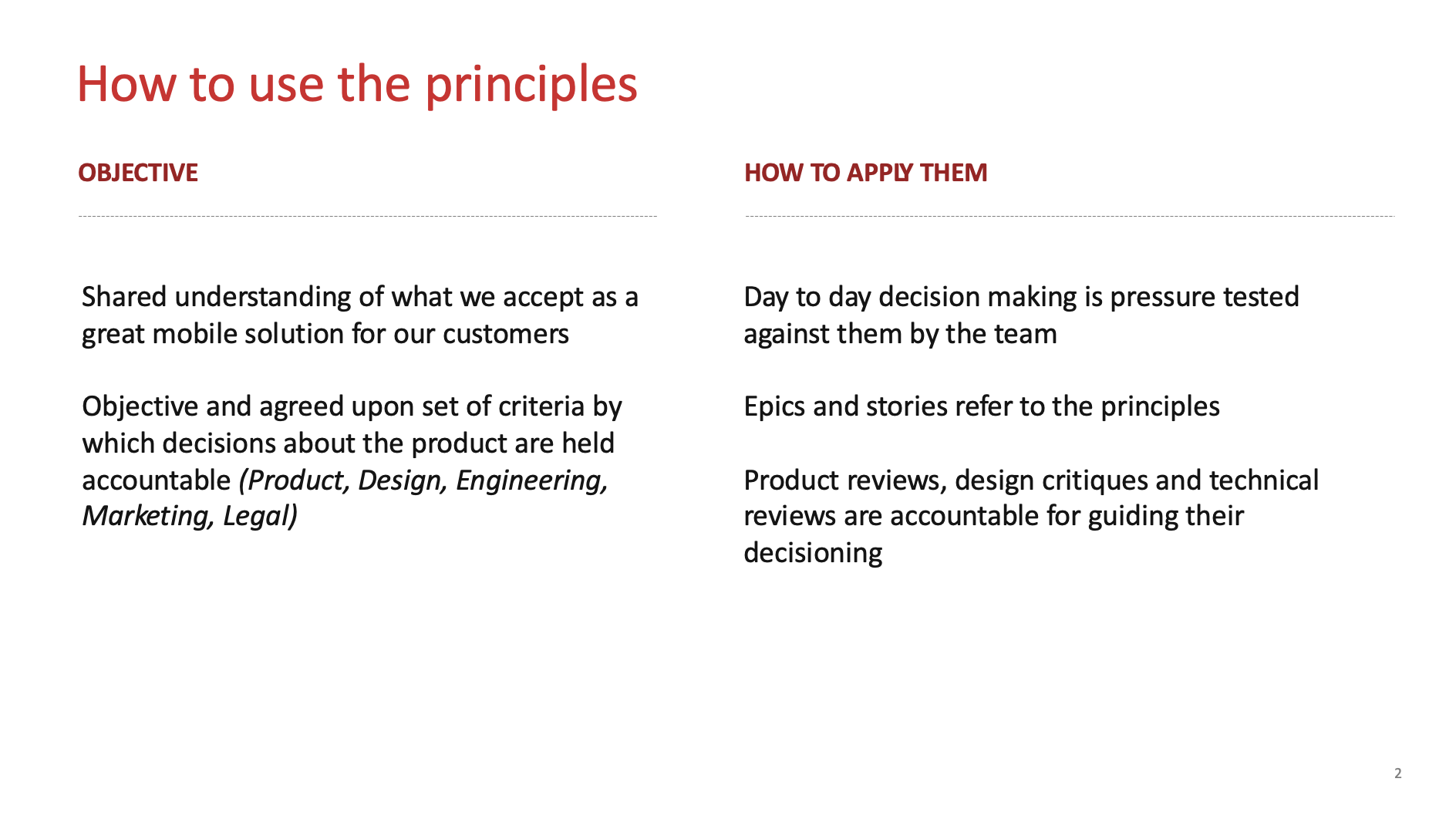
1. Created alignment across the partners with product design principles
With the backing of the digital executive, I led the co-creation of product design principles. First, I facilitated a workshop with design teams across all payment products and functionalities slated for initial release. Then, we gathered input from product and engineering teams. Finally, I led a work session to educate our cross-functional partners on applying these principles throughout the development cycle.
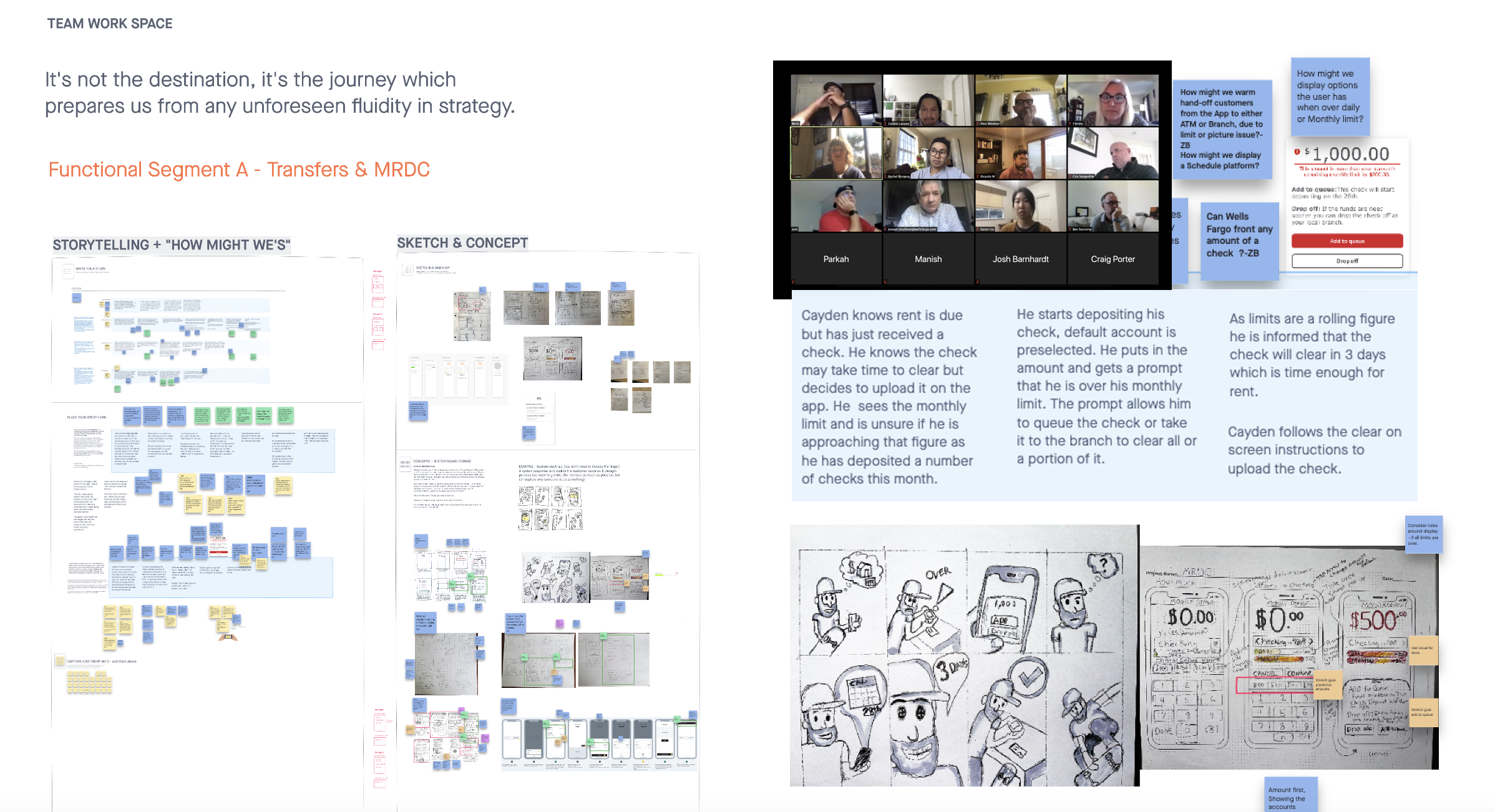
2. Developed design sprints to explore common themes across the four payment products
To find the commonalities across the products I engaged the researcher to gather and synthesize key pain points and feedback from existing research. Together, we crafted customer outcome (JTBD) statements and narratives, exploring top pain points. We ran design sprints to solve the common problems.
3. Socialized unified concepts
Using iterative research, we landed on an approach and evangelized it to product and engineering – using verbatims from the user research to build buy-in. We hypothesized that by creating a more familiar and usable experience we would increase customer use of deeper functionality and thus increase deposits and life-time value.
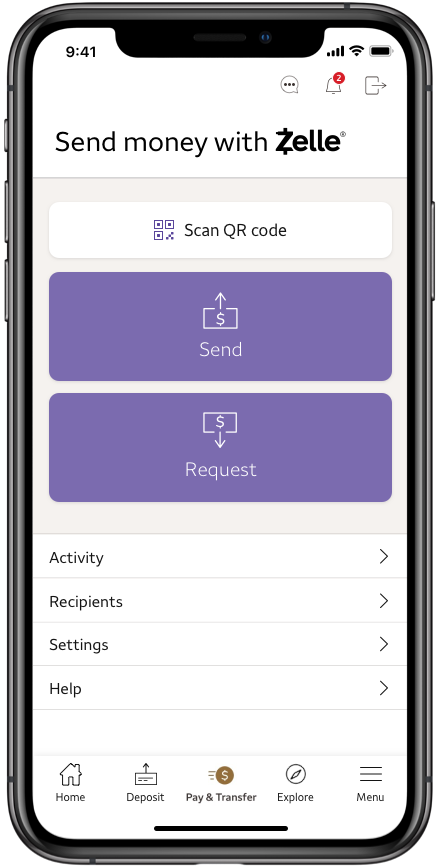
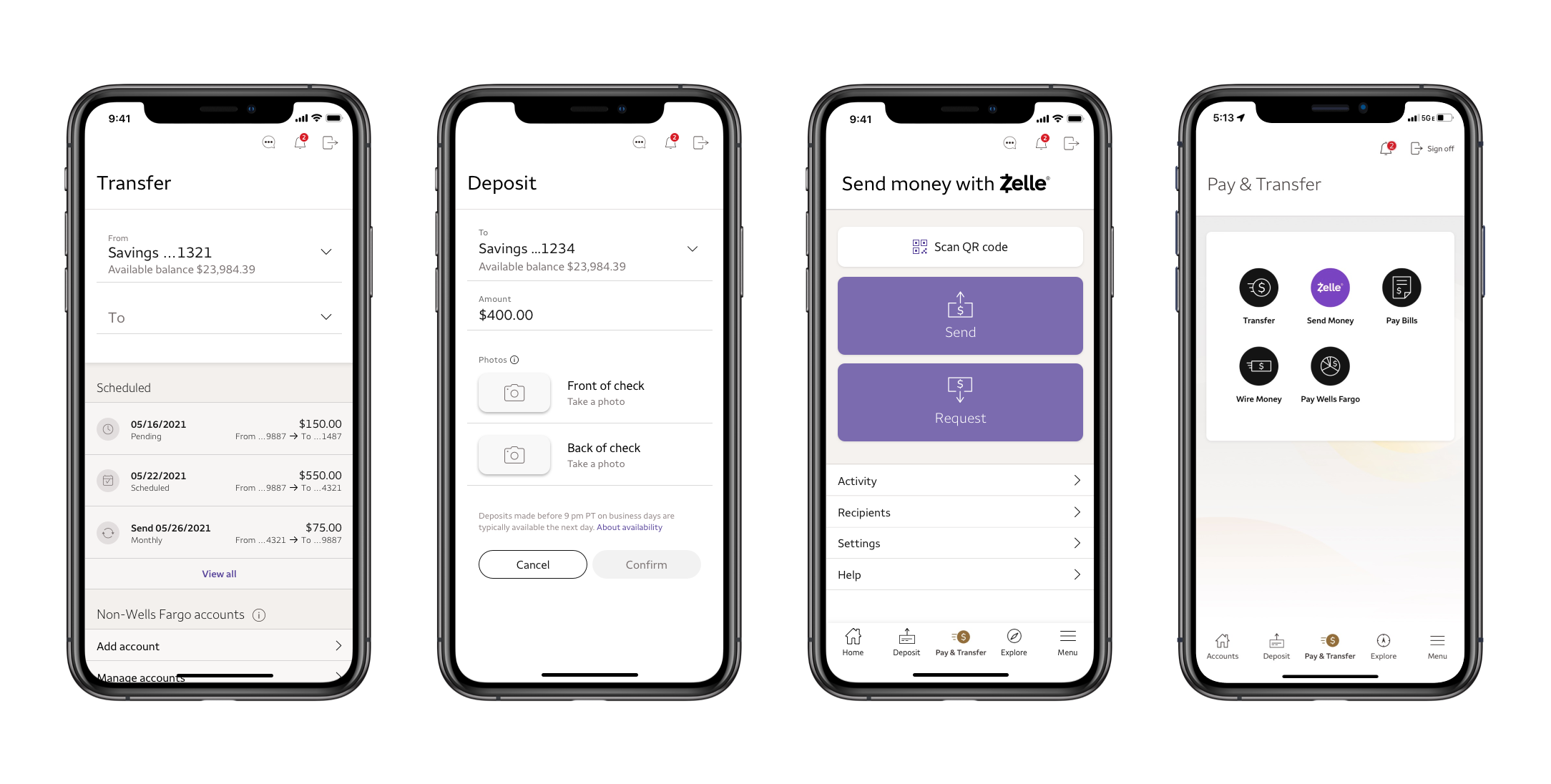
Proposed cohesive experience, across four payment products
4. Led scoping and requirement gathering sessions
Due to legacy technology constraints we pivoted to a direct conversion of existing functionality to new native components. We quickly ran up against a requirement knowledge gap, due to high turn over. To tackle this I led with curiosity and facilitated cross-functional work sessions to iteratively gather requirements and educate the teams on what we needed.
Requirements were gathered screen by screen
Improved transaction tiles were used across the experience
5. Created design pods and a governance system to streamline design
Pivoting to detailed design, I assigned people to small pods and created forums for design reviews. This provided people with the autonomy to tackle detailed problems and develop new experiences while maintaining quality. This approach allowed us to rapidly collaborate with legal and accessibility partners to develop common patterns, such as transaction tiles, and advocate for adoption into the wider design system.
Final modernized designs